通常加载页面的时候,对于组件是并行下载的,现代大部分浏览器对于Js同样也是支持并行下载,但是在脚本下载、解析并执行完毕之前,不会开始下载任何其他内容。
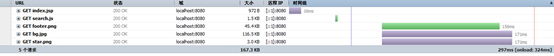
正常引入:

可以看出,在脚本下载完毕后的一段时间内(该时间在解析执行脚本),不会对其他组件进行下载,以下几种方案解决该问题。
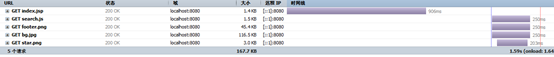
1. XHR Eval加载脚本:
即使用ajax引入脚本,并通过eval对其执行。

代码:
var xhrObj = getXHRObject(); xhrObj.onreadystatechange = function(){ if(xhrObj.readyState == 4 && xhrObj.status == 200){ eval(xhrObj.respoenseText); } } xhrObj.open('GET', 'js/User/search.js', true); xhrObj.send(); function getXHRObject(){ var xhrObj = false; if(window.XMLHttpRequest){ xhrObj = new XMLHttpRequest(); }else{ //IE6,5 xhrObj = new ActiveXObject("Microsoft.XMLHTTP"); } return xhrObj; };
该方法的主要缺点是:脚本必须部署在和主页面相同的域中,参见同源策略。
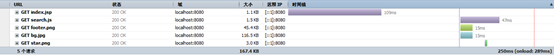
2.XHR注入:
类似于XHR Eval,XHR注入也是通过ajax来获取脚本,不同的是该方法为创建一个script的DOM元素,并将脚本内容插入。

代码(getXHRObject代码如上):
var xhrObj = getXHRObject(); xhrObj.onreadystatechange = function(){ if(xhrObj.readyState == 4 && xhrObj.status == 200){ var scriptElm = document.createElement('script'); document.getElementsByTagName('head')[0].appendChild(scriptElem); scriptElm.text = xhrObj.responseText; } }xhrObj.open('GET', 'js/User/search.js', true); xhrObj.send();
缺点:同上 受同源策略的影响。
3.Iframe引入:
该方法为将js改成html文件,并把外部脚本写进为内行脚本,同时需要对父级和iframe文档进行关联,同样受同源策略的影响。
缺点:iframe消耗性能大,维护性低,不推荐使用。
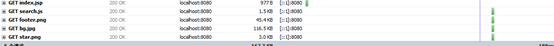
4.Script DOM Element
通过创建一个script的DOM元素,并设置其src引用脚本。

代码:
var scriptElm = document.createElement('script'); scriptElm.src = "js/User/search.js"; document.getElementsByTagName('head')[0].appendChild(scriptElm);
优点:代码短,不受同源策略影响,无需重构代码。
5.Defer
大部分浏览器支持的属性 在引用时加入

代码:
<script defer src="js/User/search.js" ></script>